Les sprites ( présentation)
Les sprites sous Xcode ( présentation)
Tout d’abord , qu’est ce qu’un « sprite » ,et bien il s’agit tout simplement d’un petit dessin mobile ou non , pour vous donner un exemple , dans un casse brique la raquette mobile est un « sprite » ,la balle en est un autre et les briques que vous dégommez sans vergogne en sont aussi 🙂 et je vais tacher de vous montrer ce que je sais sur la façon de les utiliser . Pour ça rien de mieux qu’un exemple pratique !
Tout d’abord ouvrez Xcode
Puis cliquez sur « Create a new Xcode project »
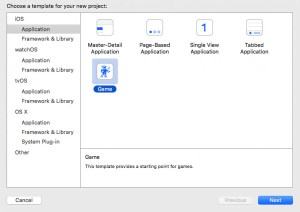
Sur la partie gauche sélectionnez Application sous IOS
Puis sélectionnez GAME sur la partie droite et enfin NEXT
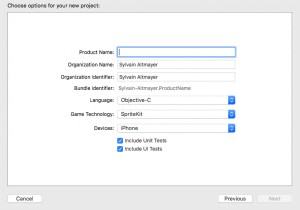
Vous arrivez sur une autre page comme celle ci , dans la première ligne donnez un nom a votre programme , le reste est rempli automatiquement .
Vérifiez tout de même que vous êtes bien en Objective-C et que c’est bien le SpriteKit qui est sélectionné , pour le « Device » a votre guise !
j’appellerai le mien » Arkanoid »
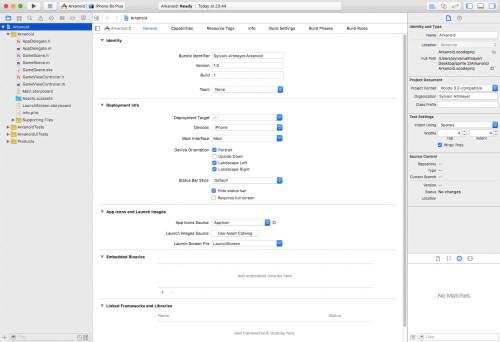
Vous devez arriver a quelque chose qui ressemble vaguement a ça
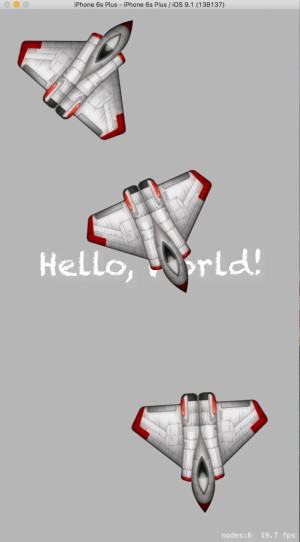
Maintenant cliquez sur le triangle que j’appellerai « Play » en haut a gauche le simulateur doit se lancer et vous devez obtenir un exemple qui ressemble a ça
si tout se passe bien et que vous cliquez des avions de chasse apparaîtront a l’endroit ou vous avez cliquez comme ça
Vous comprenez qu’Apple a eu la bonté de nous mettre un petit programme d’exemple en plus de générer la structure qui convient pour créer une petite application en » Sprite « .
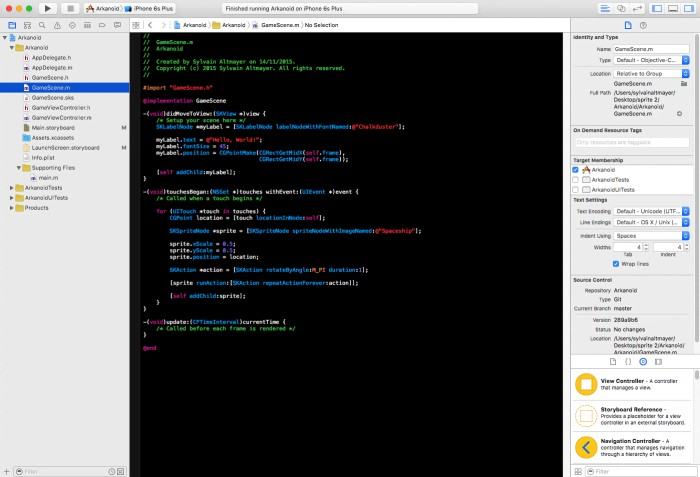
Ce code se trouve dans GameScene.m si vous cliquez sur ce fichier dans la petite hiérarchie de gauche vous devez voir apparaître ça :
Alors … ça a l’air compliqué comme ça , mais en réalité c’est beaucoup plus simple qu’il n’y parait !
//
// GameScene.m
// Arkanoid
//
// Created by Sylvain Altmayer on 14/11/2015.
// Copyright (c) 2015 Sylvain Altmayer. All rights reserved.
//
#import « GameScene.h »
@implementation GameScene
-(void)didMoveToView:(SKView *)view {
/* Setup your scene here */
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@ »Chalkduster »];
myLabel.text = @ »Hello, World! »;
myLabel.fontSize = 45;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
/* Called when a touch begins */
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@ »Spaceship »];
sprite.xScale = 0.5;
sprite.yScale = 0.5;
sprite.position = location;
SKAction *action = [SKAction rotateByAngle:M_PI duration:1];
[sprite runAction:[SKAction repeatActionForever:action]];
[self addChild:sprite];
}
}
-(void)update:(CFTimeInterval)currentTime {
/* Called before each frame is rendered */
}
@end
On peut séparer en deux parties le programme qui se trouve ci – dessus:
La partie BLEU qui sert a afficher le Label que vous voyez écrit au démarrage » Hello world ! »
La partie ROUGE qui sert a afficher les avions en rotation sur eux même
La partie BLEU :
Si on regarde un peu ce qui est fait ici :
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@ »Chalkduster »];
création d’une « Node » ( autre mot pour désigner un Sprite c’est celui qu’Xcode utilise il faut s’y habituer ) nommée myLabel qui sera écrit avec une FONT ( la police de caractère ) nommée « Chalkduster » , Chalkduster est une police qui donne un effet peint a la bombe assez sympa.
myLabel.text = @ »Hello, World! »;
Ici le texte que l’on veut voir écrit.
myLabel.fontSize = 45;
Ici la taille de la police de caractère .
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
ici sa position que l’on défini avec un « CGPointMake() » , on aurait pu ici se contenter de mettre deux chiffres de cette façon « CGPointMake(0,100); » mais on utilise ici une fonction bien pratique qui permet de mettre le label au centre de l’écran quelque soit la taille de celui-ci .On a donc remplacé les chiffre X et Y par » CGRectGetMidX(self.frame),CGRectGetMidY(self.frame) « .
[self addChild:myLabel];
on demande l’affichage du label .
La Partie Rouge
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
/* Called when a touch begins */
Cette fonction se déclenche lorsque l’on appui sur l’écran tactile
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
on crée un CGPoint qui s’appelle location dans lequel on stock la position sur lequel l’utilisateur a appuyé .
SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@ »Spaceship »];
On crée une nouvelle « Node » que l’on appelle « sprite » cette fois ci il s’agit d’une image et non d’un label , il aura donc des options orientés image !
A l’intérieur on stock une image nommée Spaceship , si vous regardez bien a l’intérieur de votre projet pour la trouverez c’est notre fameux avion de chasse !
sprite.xScale = 0.5;
sprite.yScale = 0.5;
on redimensionne l’image sur X et sur Y on la divise par deux sur les deux axes ce qui a pour effet de la rapetissé sans la déformer , c’est une fonction que l’on utilise quand l’image n’est pas a la bonne taille ( c’est rare qu’elle le soit ) .
sprite.position = location;
on positionne » Sprite » a l’emplacement « location » donc a l’endroit ou l’utilisateur a touché l’écran .
SKAction *action = [SKAction rotateByAngle:M_PI duration:1];
On crée une action nommée » action » dans cette action on défini une rotation d’un angle M_PI ( 1π radian -> un demi cercle ) .
[sprite runAction:[SKAction repeatActionForever:action]];
On assigne l’action a « Sprite » et on lui demande de répéter cette action indéfiniment .
[self addChild:sprite];
on ajoute » sprite » a l’image .
}
Voila , j’espère vous avoir éclairci le fonctionnement du programme de test , a bientôt pour la suite !