Introduction à l’ESP32
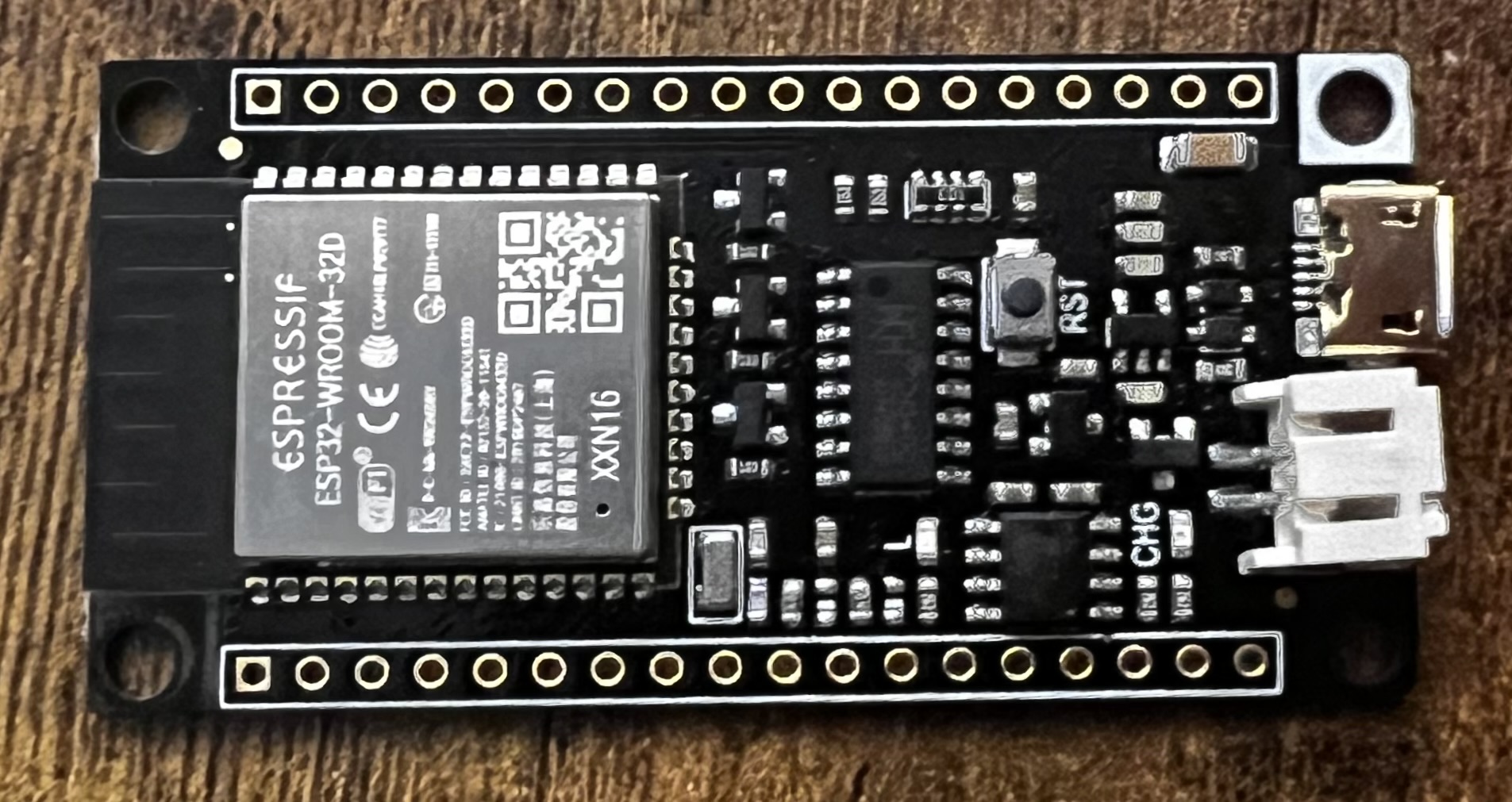
L’ESP32 est un microcontrôleur ultra-performant qui a révolutionné le monde de l’électronique DIY (Do It Yourself) et des projets IoT (Internet des Objets). Avec ses capacités WiFi et Bluetooth intégrées, sa variété de broches d’entrée/sortie, et sa puissance de calcul impressionnante, l’ESP32 est le choix préféré pour de nombreux amateurs et professionnels. Dans cet article, nous allons explorer ensemble comment démarrer avec l’ESP32, de sa présentation à la réalisation d’un premier projet simple.
Configuration de l’environnement de développement
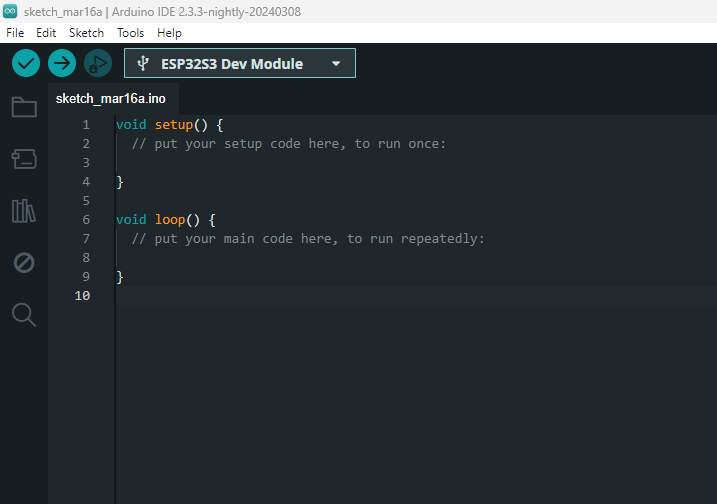
Vous allez d’abord télécharger la dernière version de l’IDE d’Arduino et l’installer. Si vous n’avez pas l’habitude de l’utiliser, voici à quoi devrait ressembler l’IDE Arduino lors du lancement.
Si votre module ESP32 n’est pas encore déclaré comme sur l’image ci-dessus , vous pouvez vous rendre dans la section où est écrit « ESP32S3 » sur mon image et cliquer sur « Select Other Board and Port ».
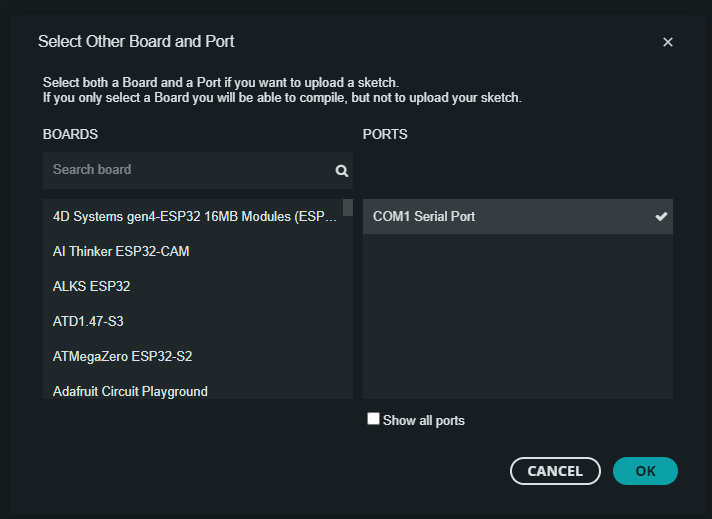
Vous arriverez directement sur un tableau dans lequel vous allez chercher le model de votre EPS 32 on un qui y ressemble. Si vous n’êtes pas sur pas de problèmes vous pourrez changer la carte que vous utilisez après. Si, par mégarde, elle n’est pas de la bonne version, une erreur apparaîtra au moment où vous tenterez de charger votre programme.
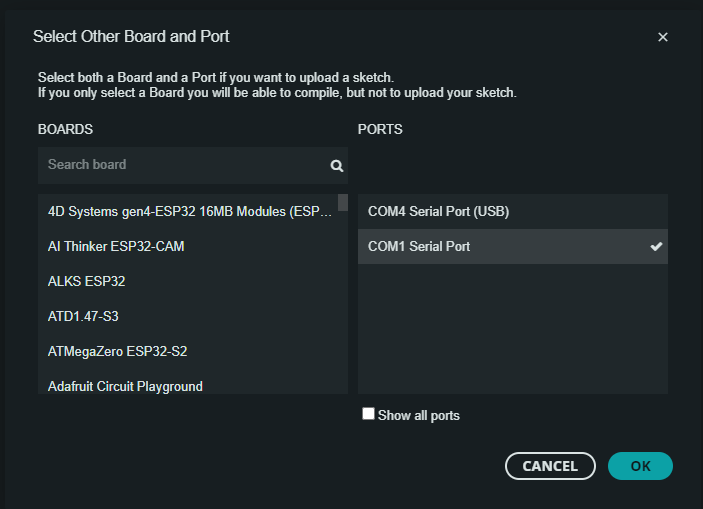
Il reste à sélectionner le port série que vous utiliserez. Pour cela, connectez votre carte ESP32 au PC. Le port que vous devrez utiliser apparaîtra alors dans la colonne de droite, comme sur l’image.
Premiers pas avec l’ESP32
Une fois l’environnement de développement prêt, nous allons tester les GPIO (General Purpose Input/Output) de l’ESP32. c’est une utilisation de base simple qui permet de charger et de tester le bon fonctionnement de votre carte et de votre configuration avant d’aller plus loin.
void setup() {
pinMode(2, OUTPUT); // Initialiser la patte GPIO 2 en tant que sortie
}
void loop() {
digitalWrite(2, HIGH); // passer le GPIO 2 a 1
delay(1000); // Attendre une seconde
digitalWrite(2, LOW); // passer le GPIO 2 a 0
delay(1000); // Attendre une seconde
}
Voici un code simple qui permet de passer a 1 et a 0 la patte GPIO 2 avec un changement d’état toute les secondes. La plupart des cartes ESP32 possèdent une LED intégrée. Il existe une fonction permettant de l’utiliser, via un programme très similaire au précédent.
void setup() {
// Initialiser la LED intégrée en tant que sortie
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // Allumer la LED
delay(1000); // Attendre une seconde
digitalWrite(LED_BUILTIN, LOW); // Éteindre la LED
delay(1000); // Attendre une seconde
}
NB : Si vous utilisez une carte relativement ancienne, la fonction « LED_BUILTIN » pourrait ne pas être reconnue par le compilateur. Vous devriez alors ajouter la ligne : #define LED_BUILTIN 2 // pour définir manuellement la LED intégrée au GPIO 2.
Créer un Serveur Web avec un ESP32 : Guide Étape par Étape
L’ESP32 est un microcontrôleur puissant doté de fonctionnalités Wi-Fi, ce qui le rend parfait pour développer des projets IoT, y compris la création d’un serveur web simple. Ce guide vous montrera comment démarrer un serveur web sur un ESP32, permettant à votre dispositif de servir des pages web que vous pouvez consulter avec n’importe quel navigateur.
#include <WiFi.h>
#include <WebServer.h>
const char* ssid = « ESP32-Access-Point »;
const char* password = « 123456789 »;
WebServer server(80); // Port 80 est le port par défaut pour le web HTTP
void handleRoot() {
server.send(200, « text/html », « <h1>Bienvenue sur l’ESP32 Web Server!</h1><p>Ceci est une page web simple.</p> »);
}
void setup() {
Serial.begin(115200);
// Configurer l’ESP32 en mode AP (Point d’accès)
WiFi.softAP(ssid, password);
IPAddress IP = WiFi.softAPIP();
Serial.print(« AP IP address: « );
Serial.println(IP);
// Routeur pour la racine (« / »)
server.on(« / », handleRoot);
// Démarrer le serveur
server.begin();
Serial.println(« HTTP server started »);
}
void loop() {
server.handleClient(); // Gérer les clients du serveur web
}
Voici ce que vous devriez avoir sur votre réseau WIFI une fois le programme chargé dans la carte.
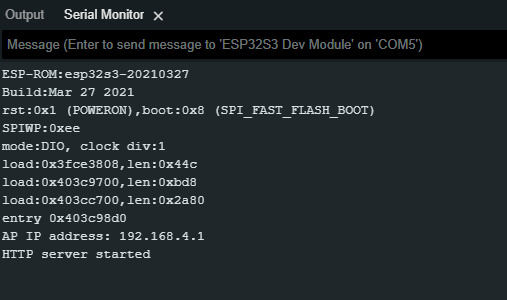
Maintenant on va essayer de se connecter a cette page, la première chose a faire est de se connecter au réseau wifi que nous venons de créer. Pour connaitre l’adresse IP sur laquelle se connecter vous allez aller dans l’ide Arduino , dans le menu Tools > Serial Monitor. Vous allez voir apparaitre le LOG de la carte qui doit ressembler quelque chose comme ca :
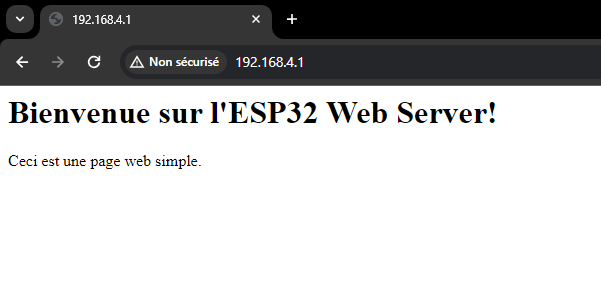
Le serveur est démarré a l’adresse 192.168.4.1 , c’est l’adresse que nous allons devoir mettre dans notre navigateur.
Il est tout a fait possible d’ajouter des boutons , de l’affichage pour remonter des informations sur la page ou envoyer des information depuis la page pour activer ou désactiver des sorties par exemple. Ce module ouvre un large champ de possibilité en matière de projet.
J’espère que cet article vous aura donné quelques idées.
Merci pour votre lecture !
Sylvain Altmayer







Bonjour Lucan / Sylvain,
j’aimerais vous remercier pour cet article sur l’ESP32 c’est court et succin et tout y est pour débuter 😉
Bravo à vous pour ce partage.
Emmanuel
Merci pour votre commentaire ! Bonne journée a vous
Sylvain